-
DA-FormMaker
- Autoresponder
- Captcha-Bild wird nicht angezeigt
- Dateiuploadfelder und Design
- Datumfeld mit aktuellem Datum vorbelegen
- Dynamischer Betreff in E-Mails
- E-Mail-Adresse als Absender
- E-Mails kommen nicht an
- Einbau des Formulars in eine bestehende HTML-Seite
- Einbau in bestehende Webseite mit IFrame in Website X5
- Einbau in bestehende Webseite mittels IFrame
- Einbinden des Formulars als PopUp
- Empfaenger im Formular festlegen
- Formulardaten in eine MYSQL-Datenbank speichern
- HTML-Formatierungen
- Konfiguration des Captcha
- Logo oder Bild einfügen
- Multiselect Listen
- Parameter in die Danke-Seite uebergeben
- Tricks fuer E-Mail-Adressen
- Vorgabewerte über Link in Seite eintragen mit PHP
- Versteckte Felder einfügen
- Wie erfolgt der E-Mail-Versand
- DA-BestellFormular
- Formmail-Script
- Lizenzfragen
- Screencasts
- Sitemap
- Impressum
Einbau eines Formulars in eine bestehende HTML-Seite
Oft muss eine mit dem DA-FormMaker erzeugte Datei in eine bestehende HTML-Seite bzw. ein Webtemplate eingebunden werden. Im folgenden erklären wir Ihnen kurz auf was Sie zu achten haben. Der Einbau geht prinzipiell mit jedem Texteditor.
Hinweis: Diese Anleitung lässt sich prinzipiell auch auf unsere Produkte DA-Quizmaker und DA-BestellFormular anwenden.
Erstellen Sie zuerst die Formulardatei ganz normal im DA-FormMaker und wechseln Sie dann in HTML-Ansicht. Öffnen Sie zudem die Zieldatei in einem Texteditor oder in der Quelltextanzeige Ihrer HTML-Software.
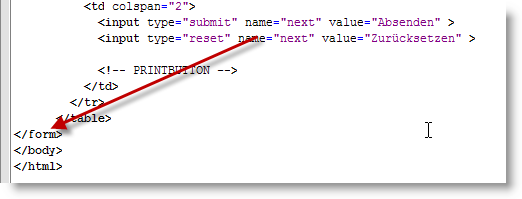
Markieren und kopieren (STRG+C) Sie den kompletten Bereich von <form …. bis und fügen Sie diesen an der gewünschten Stelle der Zieldatei ein (STRG+V):


Damit die Formularüberprüfung noch funktioniert müssen nun die Java-Script-Bereiche kopiert werden:

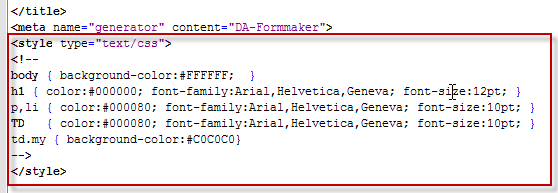
Anschließend sollte das Formular wie gewünscht funktionieren. Bei Bedarf können Sie noch das Stylesheet übernehmen, sofern im Zieldokument noch keins enthalten ist, dann werden die Designeinstellungen für das Formular mit übernommen. Der Code wird ebenfalls im HEAD-Bereich eingefügt:

Software, z.B. Magix
Einige Softwareprodukte, hier am Beispiel von Magix, bieten die Option das Formular über Platzhalter HTML-Code einzufügen:

Kopieren Sie hier die HTML-Bestandteile wie oben beschrieben und fügen Sie diese über die Funktion in den HEAD- und BODY-Bereich ein.